"잘 붙었니"

어제 $이며 #이며 백틱(``) 등등 온갖 부호가 자기들끼리만 손잡고 강강술래를 했다. 이 따옴표 비슷한 부호(``)의 이름이 백틱이라는 사실은 심지어 어제야 알았다. 당시엔 '그래, 너희한텐 내일 다가갈게'라고 멀찍이 떨어져서 구경했다. 오늘은 아득하게만 보인 거리를 좁히는 데 성공했다. 위의 네 글자가 바로 그 증거이다.

강의에서 강사님이 '확인'이라고 입력하실 때 나는 '잘 붙었니'라고 썼으니까. 고작 네 글자이지만, 이 또한 어제 처음 제이쿼리(jQuery)를 접하며 느낀 거리감을 한 발짝 없앴으니 저렇게 쓸 수 있었다. 자바(JAVA)가 자바스크립트(Javascript)의 줄임말인 줄로만 알던 비전공자가 당일 강의를 듣고 저런 여유를 부리다니!
처음에는 $('#id')와 temp_html을 이해하는 데만 1시간이 넘게 걸려서 중간에 학습을 멈출 뻔했는데, 시간이 얼마나 걸려도 좋으니 마음 가는 대로 공부하자고 용기를 내자 다행스럽게도,
잘 붙었다.
지식도, 집중력도, 재미도.
앞으로 공부하다가 힘들 때면 이 글을 읽으면서 당시 느낀 이 소중한 감정을 다시 되새기련다.
[습관 관련]
어제까지만 해도 몇 가지는 손으로 필기하고, 강의를 전부 들은 뒤에 TIL을 작성했는데 시간이 너무 오래 걸렸다. 정확히는 시간 대비 효율이 떨어졌다. 오늘은 과감하게 강의를 듣다가 중간중간 멈추고 학습 내용을 정리한 다음에 강의를 이어 들었는데, 확실히 더 큰 효과가 느껴졌다. 첫 연습과 달리, 두 번째 연습 때 먼저 스스로 코드를 입력한 뒤에 강의를 들으며 답을 확인하는 용기를 낼 수 있었다.
이런 깨달음 또한 TIL에 포함되어야 훗날 다가올지 모르는 나태함을 막을 수 있었다. 앞으로 진도를 나가면서 학습 방식에도 더 많은 배움이 따라오면 좋겠다.
[인용 및 참고 출처]
1. 강의: 스파르타코딩클럽, "[왕초보] 웹개발 종합반", 강의 소개, (2024.10.11)
[학습 관련]
1. 제이쿼리(jQuery) 사용 시 숙지 사항:
ⓐ CSS처럼 마찬가지로 '가리켜야' 조작 가능
ⓑ jQuery 선택자, 일명 명찰은 id / CSS는 class ▶ id='명찰 이름'
ⓒ 함수(function): 중괄호 { } 안에 $('#id 값').함수( ); 입력 ▶ 예시: $('#q2').text(b['name']);
2. 제이쿼리(jQuery) 연습
2-1) .toggle ( ); 함수: 두 가지 상태 사이를 전환하는 동작
2-2) .toggle ( ); 함수 사용 방법

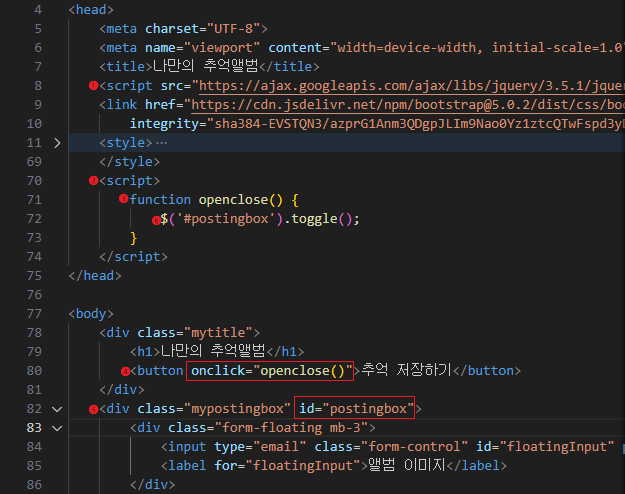
① <head> ▶ <title> 아래에 jQuery CDN 입력
② <head> ▶ <style> 아래에 <script> 준비
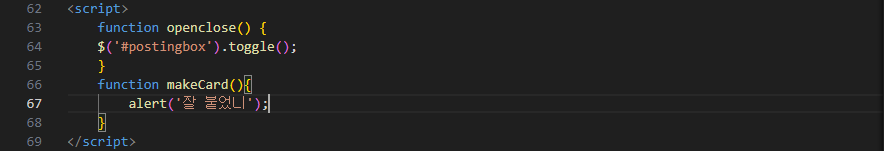
③ <script> ▶ function 함수의 이름( ) {…} 준비 ▶ 사진 속 함수의 이름: openclose
④ onclick="함수의 이름( )" 입력
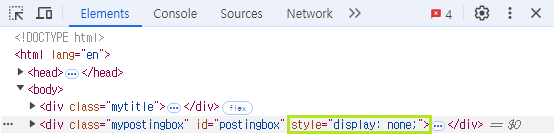
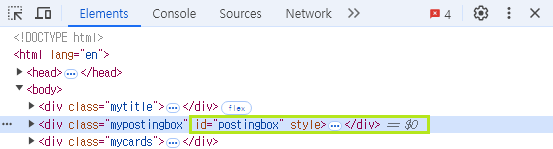
⑤ id="postingbox" 입력
⑥ $('#postingbox').toggle( ); 입력
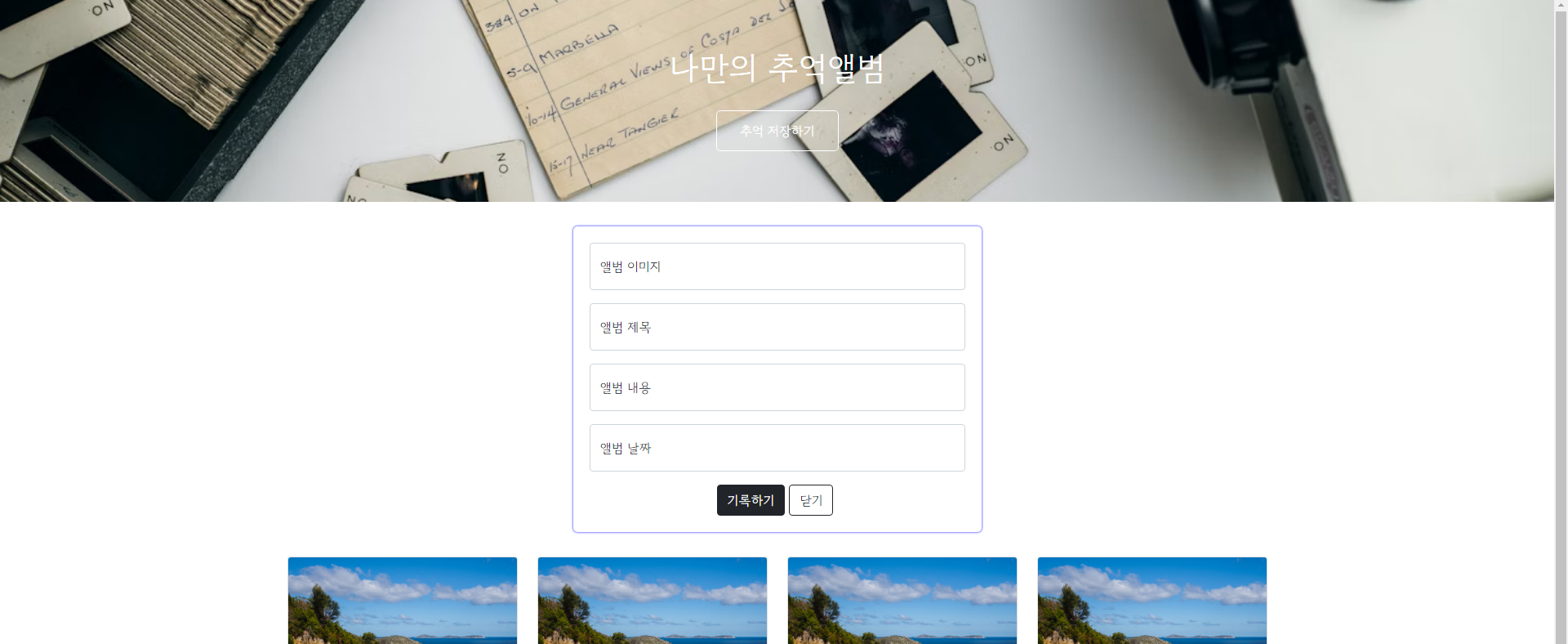
⑦ 이후 웹 페이지를 켜서 추억 저장하기 버튼을 누르면,




2-3) .val( ); 함수: 선택한 요소의 값을 가져오는 동작 ▶예시: let content = $('#content').val( );
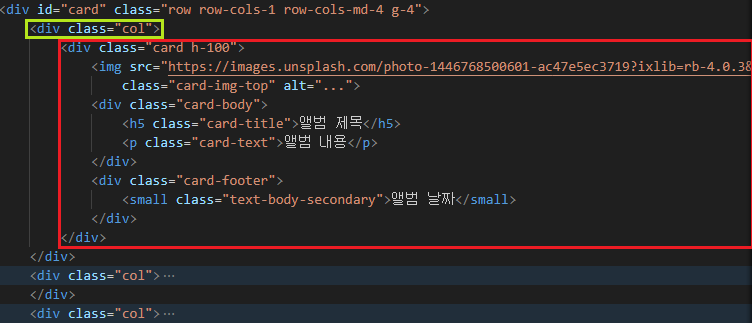
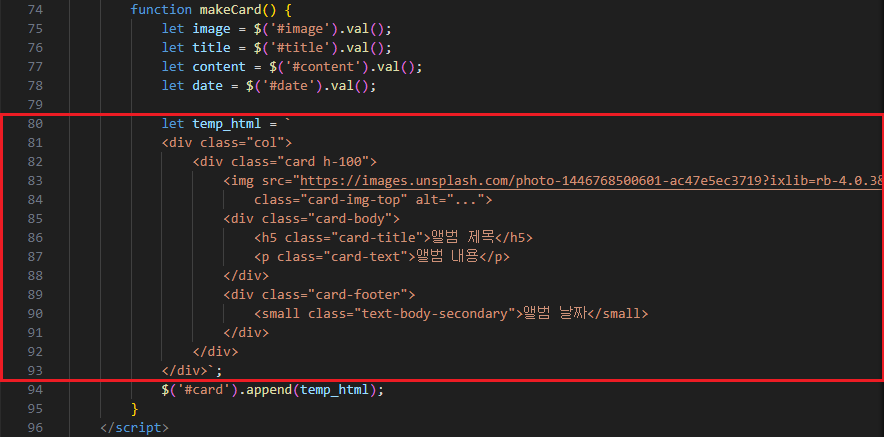
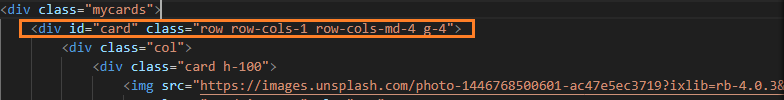
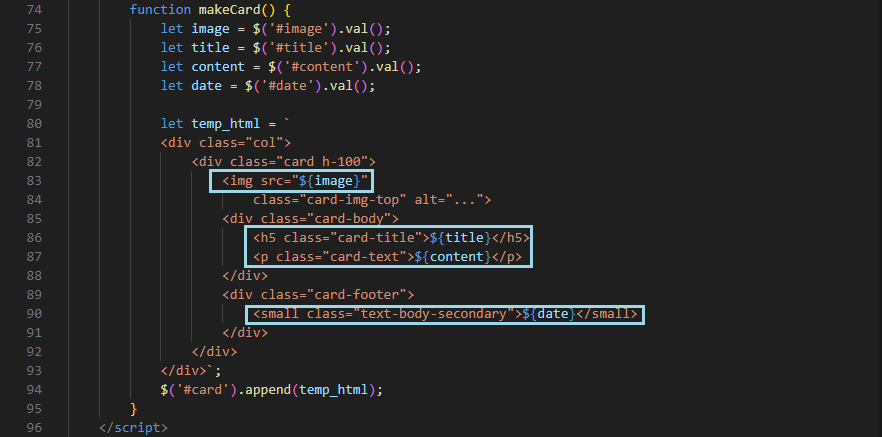
2-4) temp_html 및 .append( ) 함수 활용
ⓐ temp_html: html 태그로 삽입될 내용을 저장하는 변수. 여기에 저장되는 값은 우리가 붙이려고 하는 html 태그 조각이며, 백틱(` `)으로 묶는다.
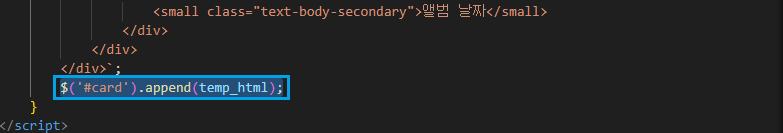
ⓑ .append ( ) 함수: 내용 맨 끝에 새로운 요소를 덧붙이는 동작
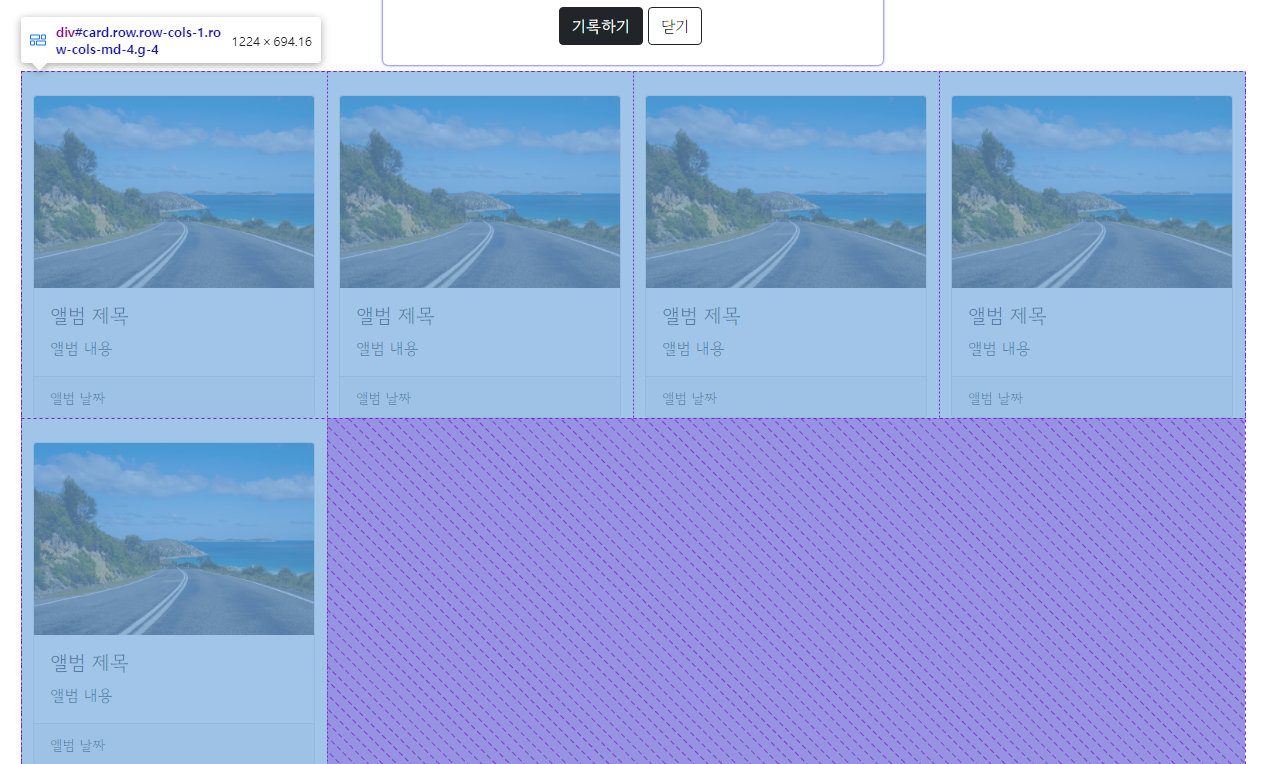
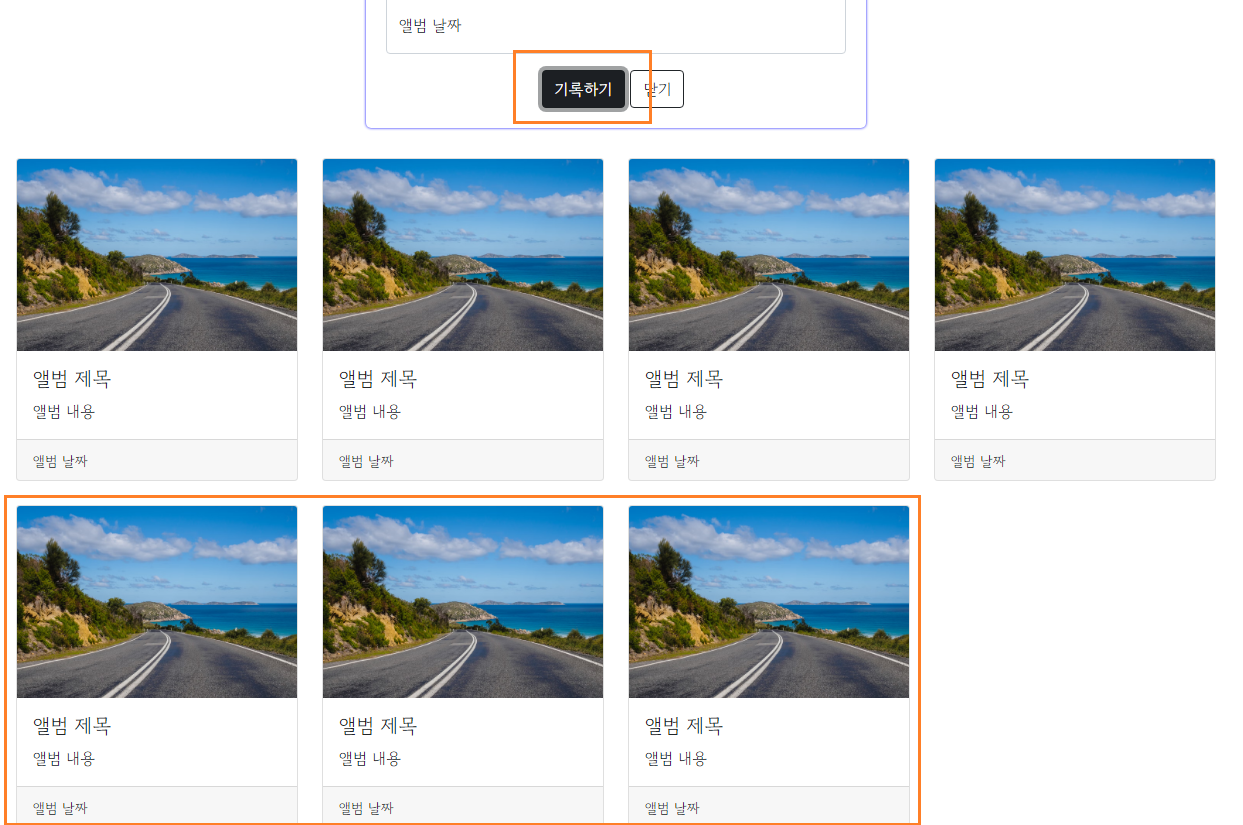
ⓒ 활용 방법






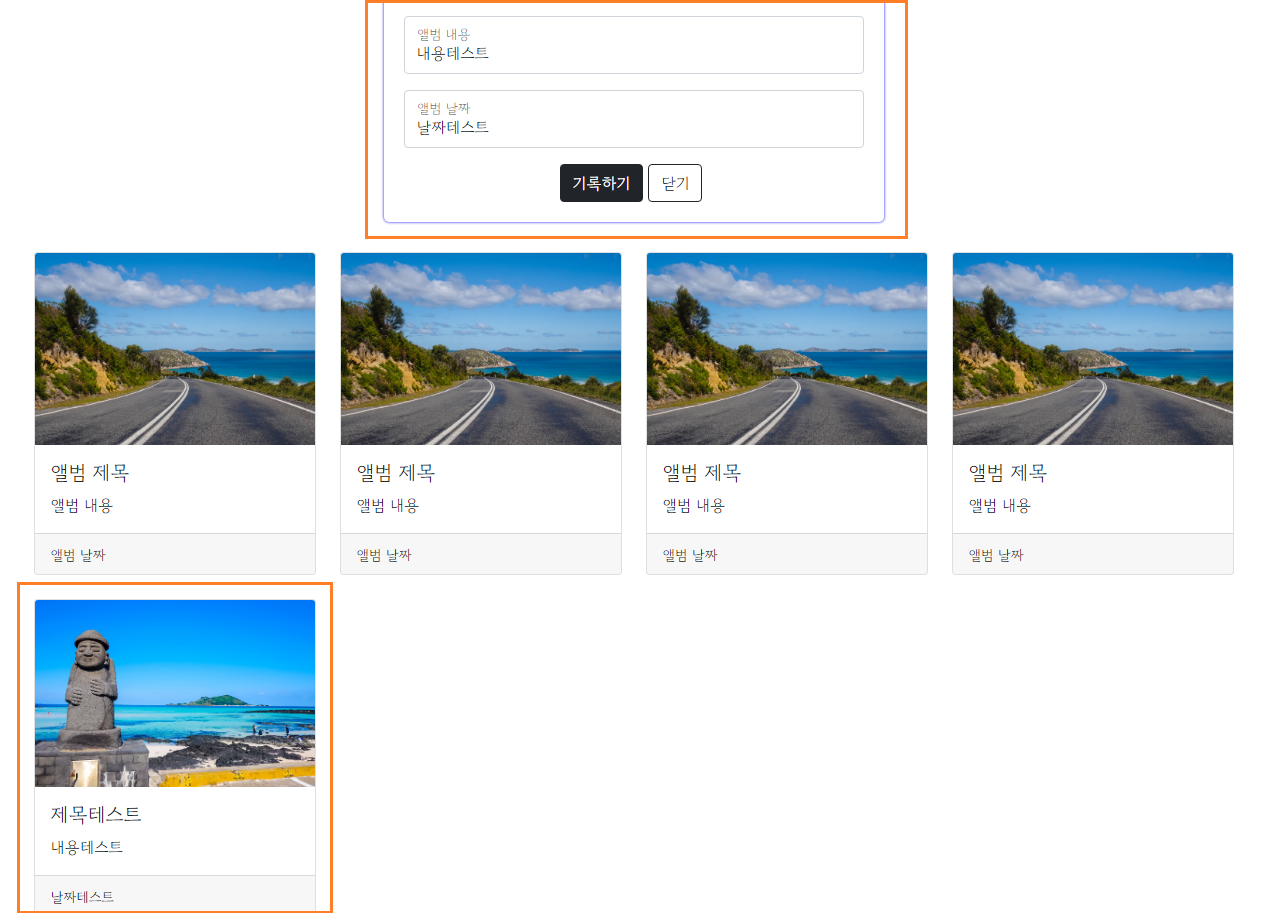
2-5) 마지막! 입력한 내용이 반영된 카드 나오게 하기!: ${변수 이름(아래 사진 속 let의 오른쪽에 있는 하늘색 단어)} 입력


[기타 사항]
주말에 강의를 듣기 어려울 때는 IT 관련 책을 읽자.
TIL을 주말에도 작성하고 싶은데 강의 들을 시간이 나지 않을 때 좋은 대안이 된다.
'끝을 보는 용기' 카테고리의 다른 글
| Spring 사전캠프 Day 007 - [왕초보] 웹개발 3주차 수강 (3-7) (0) | 2024.10.13 |
|---|---|
| Spring 사전캠프 Day 006 - 책 『오늘부터 IT를 시작합니다』 읽기 20% (0) | 2024.10.12 |
| Spring 사전캠프 Day 004 - [왕초보] 웹개발 2주차 완강 (0) | 2024.10.10 |
| Spring 사전캠프 Day 003 - [왕초보] 웹개발 2주차 수강 (1/2) (0) | 2024.10.09 |
| Spring 사전캠프 Day 002 - [왕초보] 웹개발 1주차 완강 (0) | 2024.10.08 |