동기를 배웅했다.
뛰어난 언어 실력으로 외국 취업에 성공한 동기를, 다른 사람에게 귀감이 되는 삶을 살고 싶다는 나의 동기를 오늘 아침 응원했다.
한겨울 바람에 맞은 양 콧등이 조금 시큰거렸으나 누구도 울지 않았다. 드문드문 울컥하는 마음을 바깥으로 꺼내기보다는 언제나 그랬듯이 각자 할 일을 담담하고 담대하게 해내자고 얘기했다.
"잘 지내."
개발 분야(分野)도 결국 낯선 공간이자 들판(野)이니, 친구가 새로운 곳에서 열심히 자기 삶을 꾸려나가는 동안 마찬가지로 직접 고른 이 분야, 이 들판 위에서 마음껏 뛰어놀겠다고 약속했다. 전날에만 해도 못 할 줄로 여긴 숙제를 이동 시간 전후로 씨름한 끝에 제출했고, 이동 시간에는 책 『오늘부터 IT를 시작합니다』 절반을 돌파했으며, 오늘의 TIL만 제출하면 나와 친구와 팀원분들과 맺은 목표라는 약속을 모두 이룬다. 'HTML, CSS를 활용하여 화면 만들기' 숙제를 처음 마주한 전날 글꼴 적용부터 막히는 바람에 자신감이 수직으로 낙하했는데, 역시 끝내고 말겠다는 마음이 아예 사라지지 않는 한 어떻게든 끝을 볼 수 있었다.


두 번째로 읽을 IT 관련 책은 『자바가 보이는 그림책』으로 빠르면 이번 주 주말부터 읽을 예정이다. 외국어를 배울 때처럼 설렘 반 긴장 반으로 떨린다. 실수를 두려워하지 않고 많이 말해야 실력이 늘듯, 겁부터 먹지 말고 자주 사용해야겠다.
[습관 관련]
오후 6시까지 TIL 작성으로 하루 공부에 마침표를 찍자.
영어 공부 핑계로 평소 마스터셰프 US와 마스터셰프 CANADA를 즐겨보는데, 그 영상을 보면 거의 모든 회차에 나오는 한마디가 있다.
"60 Seconds to go!"
이 마지막 1분이 지나가면 말 그대로 끝이다. 당장 판매해도 손색없을 소스를 만들었어도 이 시간이 지나면 한 방울도 뿌릴 수 없기에 참가자들은 제한 시간 안에 최상의 결과를 내고자 온 힘을 다한다.
마찬가지로 공부에도 소등 스위치가 필요했다.
하루 종일 공부한다고 그 모든 내용이 머릿속에 착 달라붙지 않고, 쉬는 시간이 있어야 뇌가 물밀듯이 흘러들어온 지식을 데이터베이스처럼 정리할 수 있기 때문이다. 여기에 한 가지 더. 머리뿐만 아니라 몸 또한 움직여야 한다. 두뇌가 운동한 만큼은 아닐지라도 땀이 맺힐 정도로는 운동해야 한다. 그런 이유로 사전캠프 시간이 여러모로 중요했다.
그러니 내일부턴 시간을 꼭 켰다 껐다 해야겠다.
[인용 및 참고 출처]
1. 사전: "분야", 네이버 한자사전, 네이버 한자사전, (2024.10.15)
2. 강의: 스파르타코딩클럽, "[왕초보] 웹개발 종합반", 강의 소개, (2024.10.15)
3. 단행본: "No! SQL", 고코더, 『오늘부터 IT를 시작합니다』, 한빛미디어, 2022, 202쪽~204쪽, (2024.10.15)
[학습 관련]
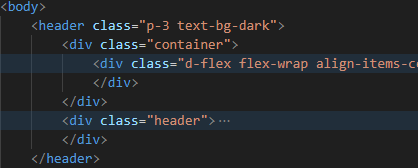
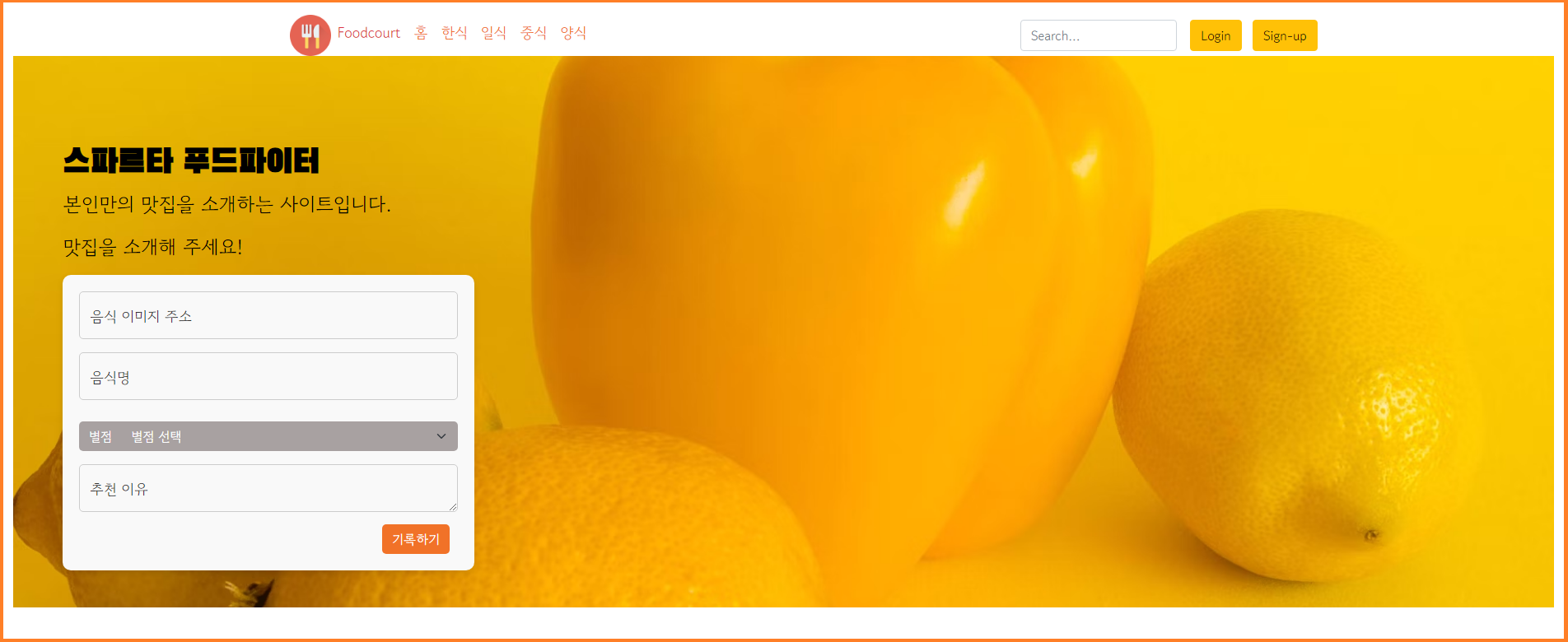
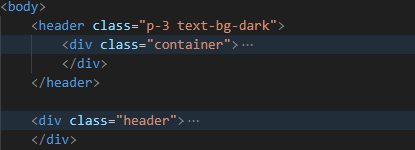
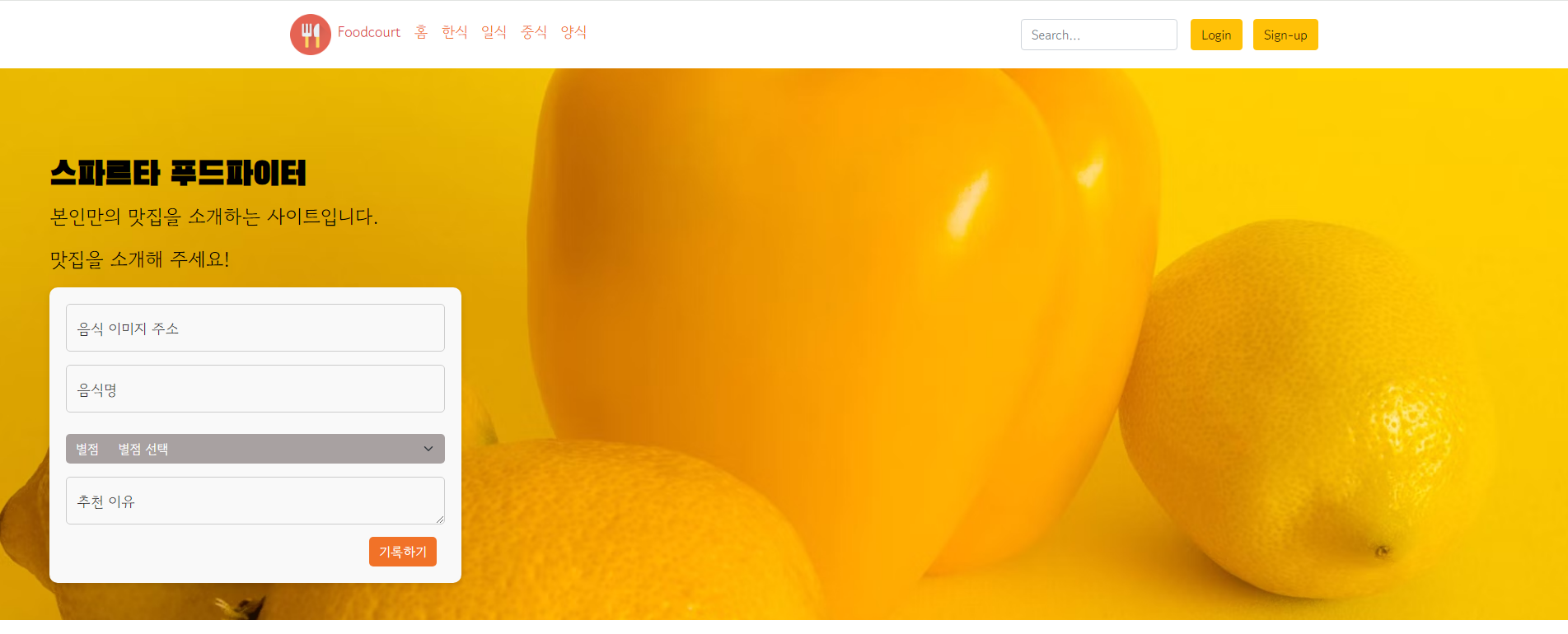
1. 숙제 관련: <header>의 배경 이미지(background-image)가 이상하다 싶으면 <header> 안에 있는 <div>를 살펴보자.
1-1) Before: <header> 안에 <div class="container">와 <div class="header">가 함께 존재함


1-2) After: <body>의 <header> 안에는 <div class="container">만 있고, <div class="header">를 <header> 밖으로 꺼냄


2. 데이터베이스: 데이터를 저장하고 여러 사람이 관리하는 데이터 모음. 즉, 잘 찾으려고 방을 정리하듯 데이터를 잘 찾고자 존재하는 것
3. SQL vs NoSQL
ⓐ SQL: Structured Query Language. 관계형 데이터베이스 시스템에서 자료 처리 및 데이터 관리를 위해 설계된 특수 목적의 프로그래밍 언어. 엑셀처럼 정해진 칸에 데이터가 맞지 않으면 넣을 수 없음. ▶ 기존에 짜인 틀이 있고 사람의 실수가 발생하면 안 되는 곳에서 주로 사용 ▶ 은행, 대기업
ⓑ NoSQL: Not only SQL. 비관계형 데이터베이스. 관계형 데이터베이스보다 자유도가 훨씬 더 높음. 앞으로 바뀔 여지가 많은 데서 주로 사용 ▶ 스타트업
ⓒ 만약 회사를 차리면 무엇을 써야 할까?: NoSQL. 앞으로 사업이 어떻게 바뀔지 모르기 때문에
4. 풀스캔(Full scan) 한 번 뜨면, 데이터베이스가 죽는다!
[기타 사항]
담임 매니저님과 이런저런 이야기를 주고받은 삼십 분 동안 공부 방향을 점검할 수 있어서 정말 좋았다. 여기에 몇 줄 짧게 쓰기엔 아까운 조언이라 주말 TIL에 녹여내야겠다. 내일 잘만 하면 웹 개발 마지막 주차 강의를 모두 들을 수 있다. 잘해보자.
'끝을 보는 용기' 카테고리의 다른 글
| Spring 사전캠프 Day 011 - 책 『오늘부터 IT를 시작합니다』 읽기 80% (0) | 2024.10.17 |
|---|---|
| Spring 사전캠프 Day 010 - [왕초보] 웹개발 5주차 완강 (0) | 2024.10.16 |
| Spring 사전캠프 Day 008 - [왕초보] 웹개발 3주차 완강 (0) | 2024.10.14 |
| Spring 사전캠프 Day 007 - [왕초보] 웹개발 3주차 수강 (3-7) (0) | 2024.10.13 |
| Spring 사전캠프 Day 006 - 책 『오늘부터 IT를 시작합니다』 읽기 20% (0) | 2024.10.12 |